皆さん、こんにちは!
主婦ブロガーの皆さんは、記事を書くのに精一杯で、アイキャッチ画像まで手が回らない…なんて経験はありませんか?

でも、アイキャッチ画像は、ブログの顔とも言える大切な要素なんです。
読者の目を引き、クリックしたくなるような魅力的なアイキャッチ画像があれば、ブログへの訪問者が増えるかもしれません。
「デザインなんて難しそう…」「専門的な知識がないから…」

なんて尻込みしていませんか?
そこで今回は、無料で使えるデザインツール「Canva(キャンバ)」を使って、誰でも簡単にオシャレなアイキャッチ画像が作れる方法をご紹介します。
Canvaは、直感的な操作で素敵なデザインが作れる、主婦ブロガーの強い味方なんです。
などなど、順を追って詳しく説明していきます。
これを読めば、あなたも素敵なアイキャッチ画像が作れるようになりますよ。
さあ、一緒にCanvaの世界を楽しく探検していきましょう!

わたしのこのサイトのアイキャッチもCanvaで作成しています。
最近、覚えたてで触るのがとっても楽しいです♪
Canvaの基本
まずは、Canvaの基本について押さえておきましょう。
Canvaは、プロのデザイナーでなくても、簡単に素敵なデザインが作れるWebサービスです。
アカウント作成方法

- Canvaの公式サイト(https://www.canva.com/)にアクセスします。
- 右上の「登録」ボタンをクリックします。
- Googleアカウント、LINEアカウント、または メールアドレスでサインアップできます。
- 必要な情報を入力して、アカウントを作成しましょう。
無料版と有料版の違い
Canvaには無料版と有料版(Canva Pro)がありますが、主婦ブロガーの方なら、まずは無料版で十分です。

わたしは作成するのが楽しすぎて、思いきってプロにしちゃいました!
無料版でできること
- 基本的なデザイン作成
- 多数の無料テンプレート使用
- 無料の画像や素材の利用
有料版(Canva Pro)の追加機能
- より多くのテンプレートや素材
- ブランドキットの作成(色やフォントの保存)
- 背景透過機能
- サイズ変更機能

有料版を使用したいときは、「無料トライアル」を30日間お試しで使えますよ。
インターフェースの基本的な説明
Canvaのデザイン制作画面は、直感的で使いやすいのが特徴です。

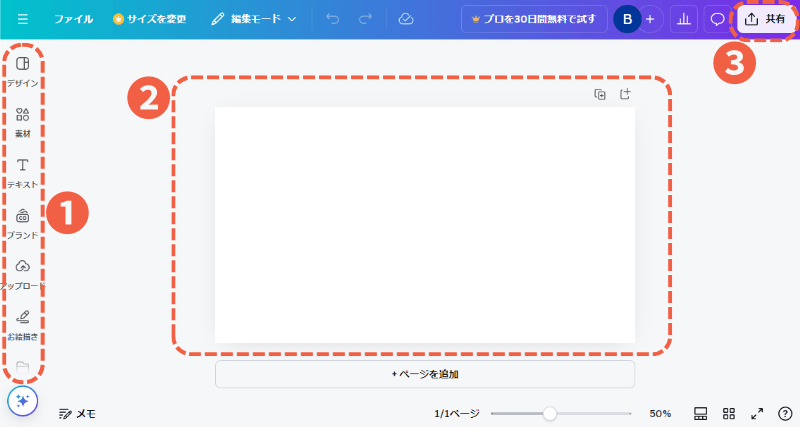
- 左側のメニュー:
デザインのテンプレート、素材(図形や写真、グラフィックなど)、テキストなどの選択ができます。 - 中央のキャンバス:
実際のデザインを作成するスペースです。 - 右上の「共有」ボタン:
作成したデザインを保存したりダウンロードしたりできます。

上部のツールバー:
フォントの変更、サイズ変更、色の選択などが並んでいます。
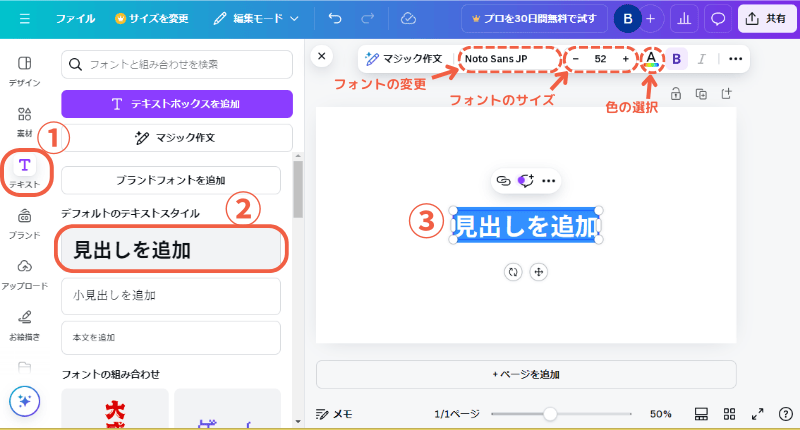
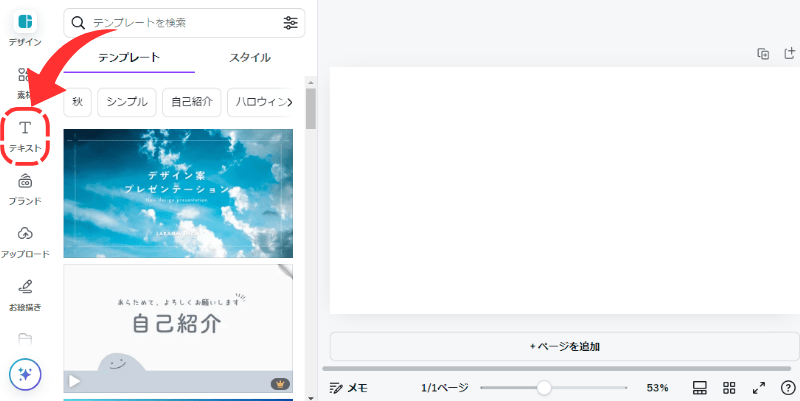
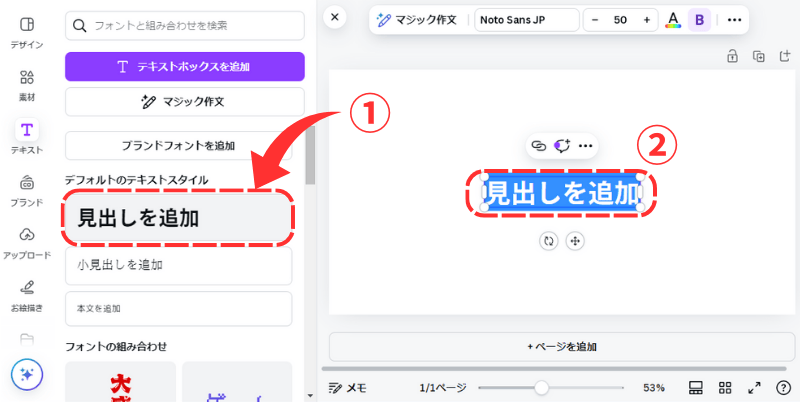
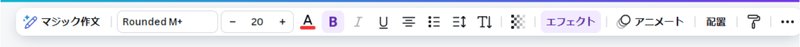
左側のメニューにある「テキスト」をクリックして、「見出しを追加」をクリックすると、上部にツールバーが出てきます。

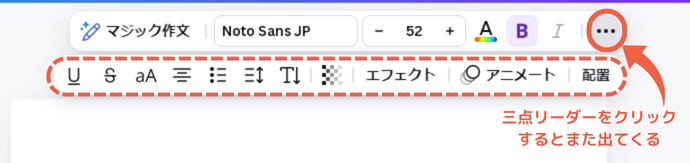
上部のメニューバーの右端の三点リーダーをクリックすると、整列ツールなどが出てきます。

慣れないうちは少し戸惑うかもしれませんが、実際に使ってみると、すぐに操作に慣れると思いますよ。
アイキャッチ画像作成の準備
さて、Canvaの基本を押さえたところで、いよいよアイキャッチ画像作成の準備に入りましょう。
適切なサイズの選択
アイキャッチ画像のサイズは、ブログのデザインやプラットフォームによって異なりますが、一般的には以下のサイズがおすすめです。
- ワイド型:
1200 x 630 ピクセル以上(1.91:1) - 正方形:
1080 x 1080 ピクセル
Canvaでは、新しいデザインを作成する際に、これらの一般的なサイズがテンプレートとして用意されています。
「ソーシャルメディア投稿」や「Facebookカバー」などの項目から選んでみてください。
Canva公式クリエイターさんのテンプレート
インスタグラムなどでよく見かけるアイコンに枠やクリエイターマークがある方は、Canvaの公式クリエイターさんです。
Canvaのプラットフォーム上で、デザインが苦手な方でも簡単に使えるテンプレートを作成してくれています。
公式クリエイターさんが作ったため、デザインのクオリティが高く、見栄えが良く、テンプレートを利用することで、一からデザインを作る手間も省けますね。

わたしもいつもお世話になっております♪
ありがとうございます!!
テンプレートの活用方法
ステップ
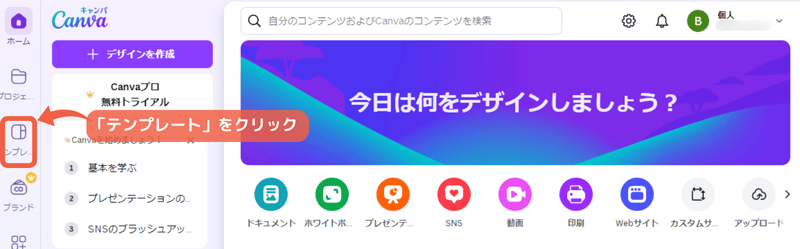
新規デザインを作成する際、「テンプレート」タブをクリック

ホーム画面の左側のメニューバーの「テンプレート」をクリックします。
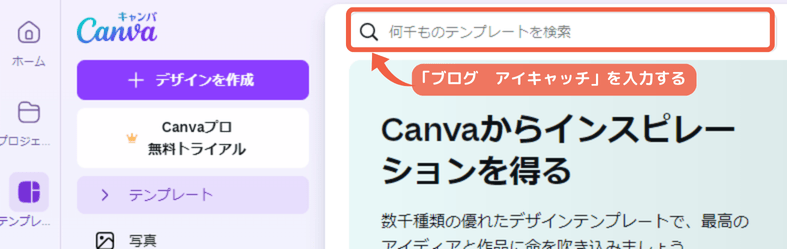
検索バーに「ブログ」や「アイキャッチ」などのキーワードを入力

※使い道や雰囲気、カラ―を入力すると、イメージに合ったテンプレートが見つかります。
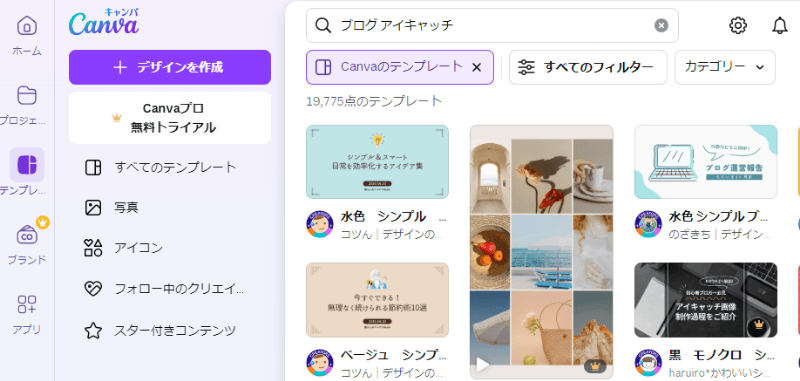
テンプレートを選ぶ

自分のサイトに合うデザインやレイアウトのテンプレートを見つけてクリックします。
選んでクリックすると、デザイン制作画面が開く

「このテンプレートをカスタマイズ」をクリックして、ここから自分の好きなようにデザインやフォント、画像などを自分の好みに合わせて変更します。
テンプレートを使うと、デザインの基本的な構成が既に整っているので、初心者の方でも簡単にプロっぽい仕上がりになりますよ。

でも、テンプレートをそのまま使うのは禁止されているので、そのまま使うのはやめましょう!
ブランドキットの設定(色やフォントの統一)
ブログの雰囲気を統一するために、ブランドキットを設定しておくと便利です。
無料版では機能が限られますが、よく使う色やフォントを覚えておくだけでも十分です。
- メインカラー:
ブログのテーマカラー2〜3色を決めておきましょう。 - サブカラー:
メインカラーと相性の良い色を2〜3色選んでおきます。 - フォント:
タイトル用と本文用で2種類くらい決めておくとよいでしょう。

これらを決めておくことで、毎回のデザイン作業が楽になり、ブログ全体の統一感も出せます。
画像の選び方と配置
アイキャッチ画像の印象を決める大きな要素が、使用する画像です。
Canvaには豊富な無料素材が用意されているので、上手に活用しましょう。
Canvaの無料素材の活用
Canvaには、さまざまなテンプレート、画像、アイコン、フォント、イラストなど、豊富な無料素材を提供しており、これらを使うことでプロフェッショナルなデザインを簡単に作成できます。
写真を例に解説していきます。
まずは
step.1
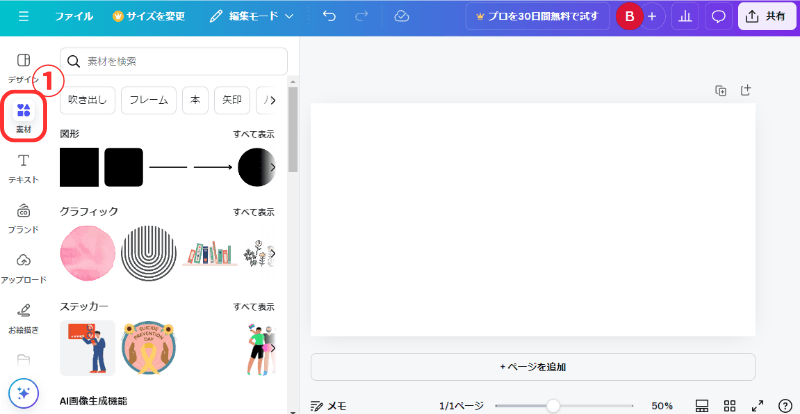
デザイン制作画面の左側メニューから「素材」をクリックします

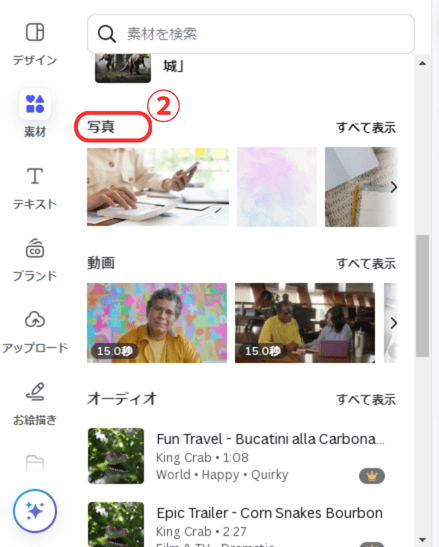
step.2
図形やグラフィック、ステッカーの下にある「写真」を選択します。

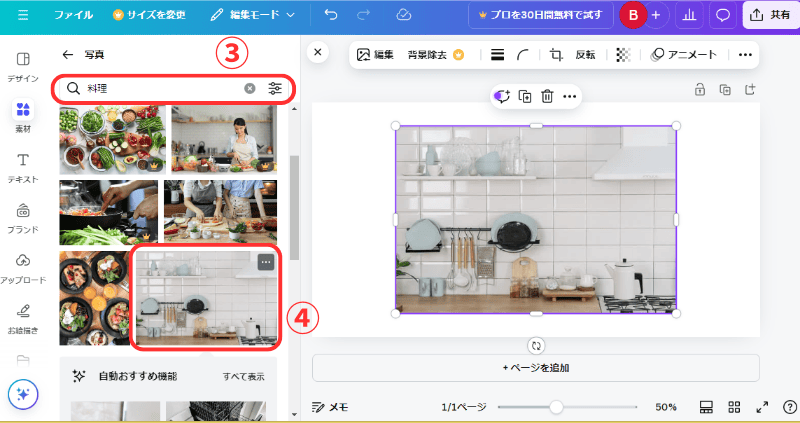
step.3
検索バーに、記事のテーマに関連するキーワードを入力します。
(例:料理、子育て、旅行など)
step.4
表示された画像の中から、記事の内容にマッチする写真をクリック。
そしたら、右のキャンバスに選んだ写真が挿入されます。
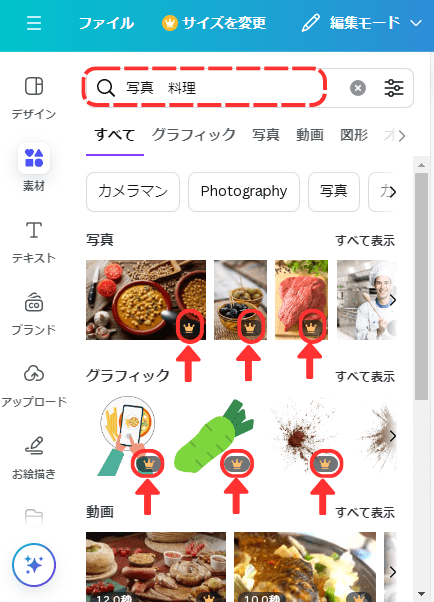
ちなみに、

「素材」の後に、「写真」「料理」と検索バーに入れても検索出来ました!
素材の右下にある王冠マーク👑がある素材は、Canva有料版で使用できる素材です。
選ぶ際のポイント
- 明るく鮮やかな画像は人の目を引きやすいです。
- でも、テキストを載せることを考えると、あまり複雑すぎない画像がおすすめ。
- 記事の内容をシンプルに表現できる画像を選びましょう。

Canvaの無料素材を選ぶ時の重要なポイントは、ブログサイトの一貫性を保ちつつ、記事の目的に合った高品質な素材を選択することみたいです。
わたしもまだまだ…勉強中です!
画像の配置と調整方法
- 選んだ画像をキャンバスにドラッグ&ドロップしてもキャンバスに挿入できます。
- 画像の角や辺をドラッグして、サイズを調整します。
- 画像をクリックしたまま動かして、位置を調整します。
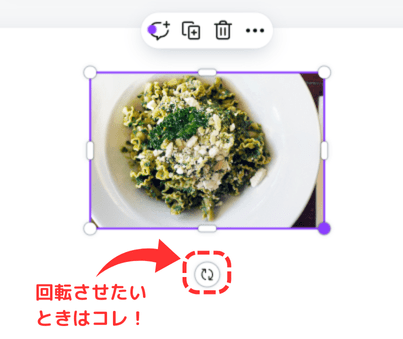
画像を回転させたい場合は、画像の近くにある丸い矢印をドラッグします。

画像フィルターやエフェクトの使い方
Canvaの画像フィルターやエフェクトを使うと、シンプルな画像でも一気にプロフェッショナルな雰囲気を演出できます。
フィルター機能
フィルター機能は、写真や画像の雰囲気を簡単に変えることができます。

明るさ、コントラスト、色合いなどを調整することで、デザイン全体の印象が変わります。
画像フィルターのステップ!!
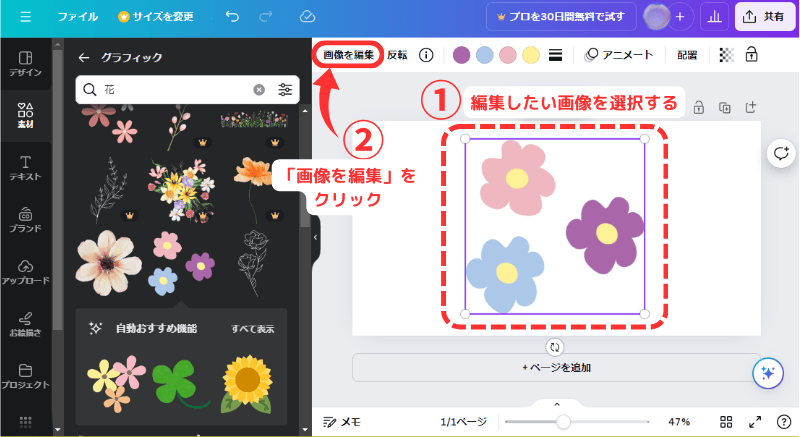
画像を選択した状態で、上部メニューの「画像を編集」をクリックします。

画像を編集するの説明の画像
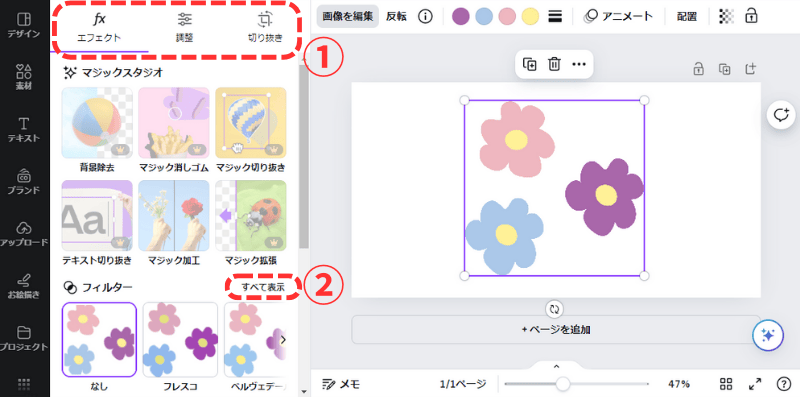
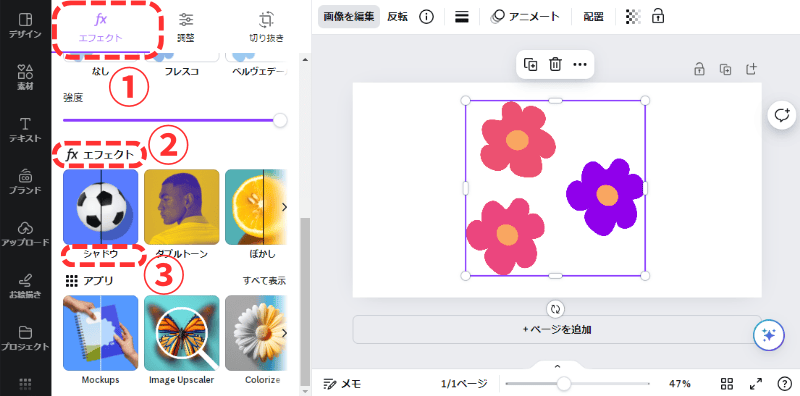
「画像を編集」をクリックすると「エフェクト」「調整」「切り抜き」を選ぶ画面になり、「エフェクト」の中の「フィルター」を選びます。

「フィルター」の「すべて表示」をクリックします。
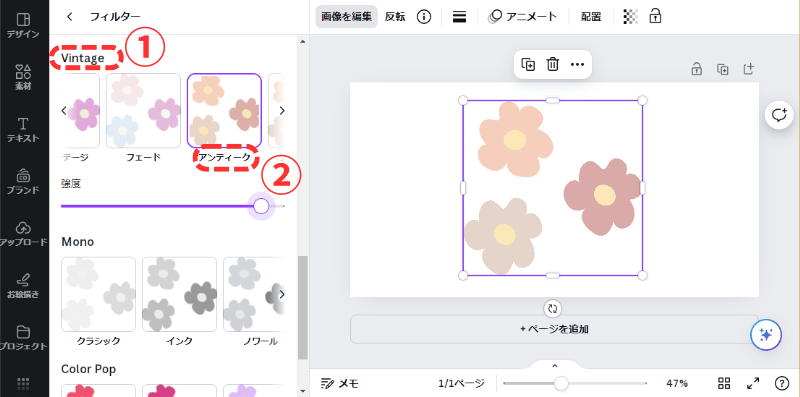
今回はフィルターの中の「Vintage」の「アンティーク」を選択してみました。

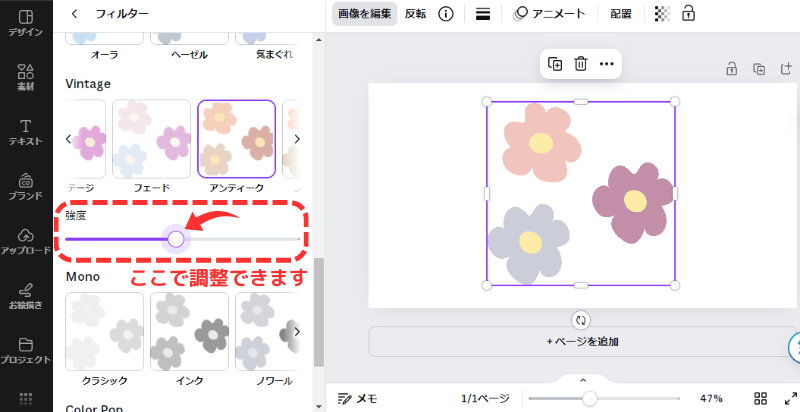
フィルターの強さは、下のスライダーで調整できます。

フィルターの種類を選択すると、強度は各々の下に出てきます。
エフェクト機能
エフェクト機能を使うと、画像をさらにスタイリッシュにアレンジでき、個性を出せます。
エフェクトのステップ!!
画像を選択した状態で、上部メニューの「画像を編集」をクリックした後、「エフェクト」の中の「fxエフェクト」の「シャドウ」を選択。

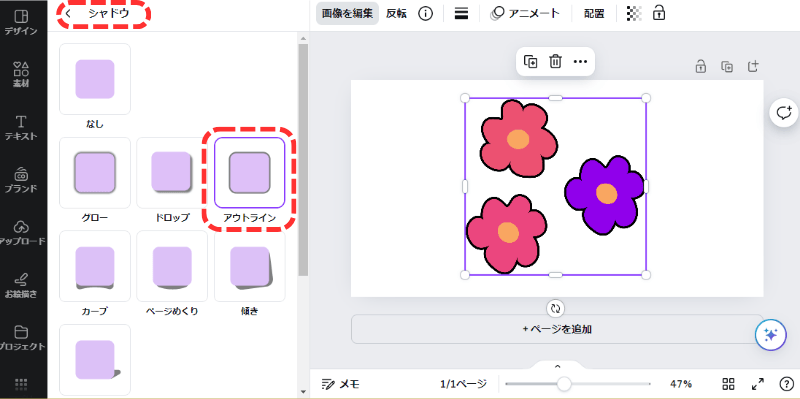
ここでは「シャドウ」の中の「アウトライン」を選びました。

アウトライン効果は、画像に輪郭線(アウトライン)を追加することで、デザインを際立たせる機能です。
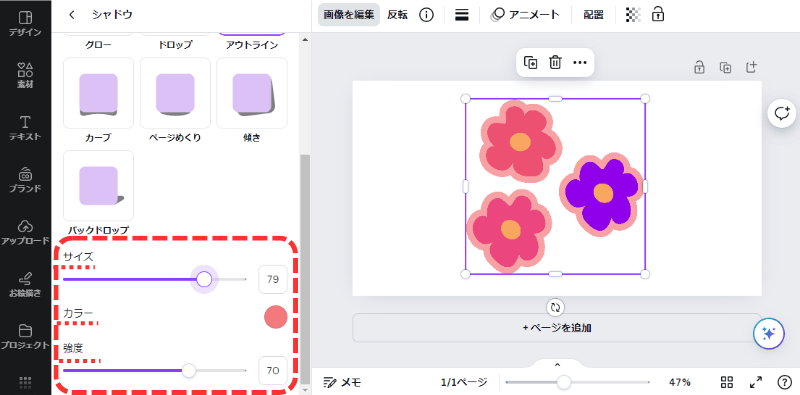
下にある「サイズ」や「カラー」「強度」などの設定を調整して、好みの仕上がりにします。

他のエフェクト機能は?
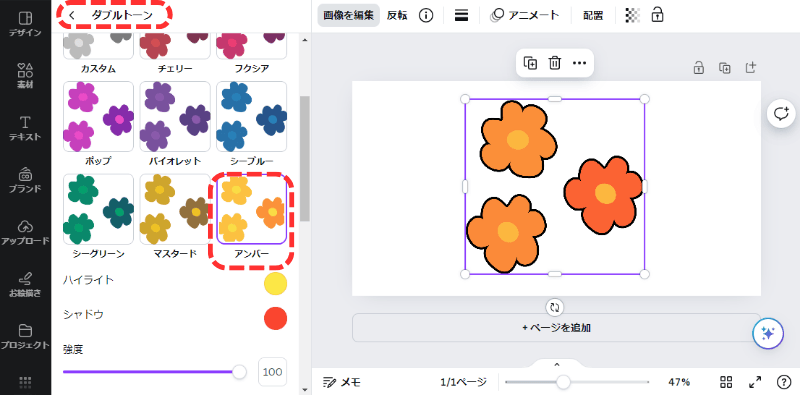
「ダブルトーン」の「アンバー」にすると、また違ったお花の色合いになりますね。


これらの機能を使いこなすことで、オリジナリティのある魅力的なアイキャッチ画像が作れますよ。
テキストの追加とデザイン
アイキャッチ画像に記事のタイトルや簡単な説明を入れることで、読者により多くの情報を伝えられます。
Canvaのテキスト機能を使って、効果的に文字を配置していきましょう。
効果的なフォントの選び方
Canvaで効果的なフォントを選ぶためには、デザインの目的やブランドイメージに合わせてフォントを選ぶことが重要です。
適切なフォントを使うことで、デザイン全体が調和し、読みやすさや印象が向上します。
テキストの入れ方
まずは
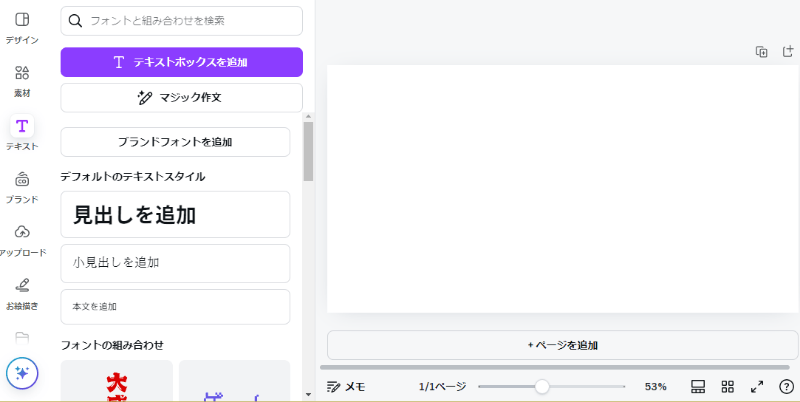
左側メニューの「テキスト」をクリックします。

「見出し」「小見出し」「本文」など、用途に合わせたテキストボックスを選びます。

「見出し」が一番大きいサイズのテキストになります。
「見出しを追加」をクリックしますと、キャンバスに挿入されます。

そのまま文字を入力します。
フォント選びのポイント
- 読みやすさを重視しましょう。
装飾的なフォントは控えめに使います。 - ブログのテーマに合ったフォントを選びます。
(例:料理ブログなら手書き風フォントなど) - 見出しと本文で異なるフォントを使うと、メリハリが出ます。

アイキャッチに使うフォントは、読みやすくてデザインの調和が重要です。
テキストの配置とサイズ調整
- テキストボックスをドラッグして位置を調整します。
- テキストボックスの角をドラッグしてサイズを変更します。
- 上部メニューでフォントサイズを数値で指定することもできます。

☝編集したいテキストを選択すると、出てきます。
配置のコツ
- 画像の邪魔にならない場所に配置しましょう。
- 左揃え、中央揃え、右揃えを使い分けて、バランスの良い配置を心がけます。
- 余白を適度に取ることで、読みやすさが増します。
テキストエフェクトの活用
一気に格上げする魔法のようなテキストエフェクトの使い方をご紹介します。
難しそうに思えても大丈夫。誰でも簡単にできるんです!
まずは!
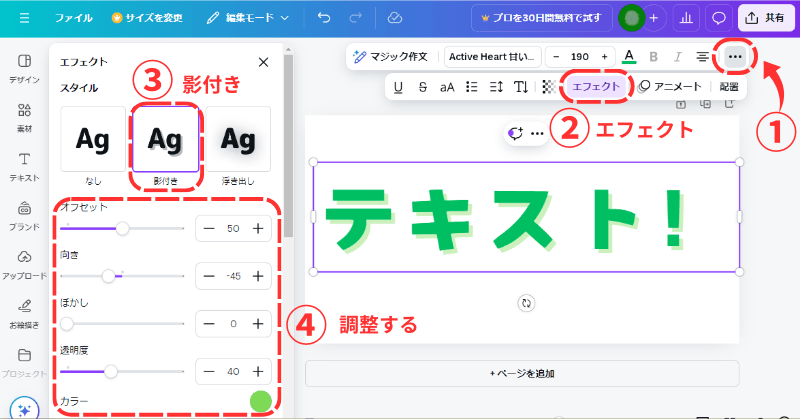
影をつけてみよう

テキストに影をつけるだけで、立体感が生まれます。
Canvaで文字を選択し、
①上部メニューの右端にある三点リーダーをクリック
②「エフェクト」
③「影付き」を選びましょう。
④影の濃さや方向を調整して、あなただけの特別な文字に。
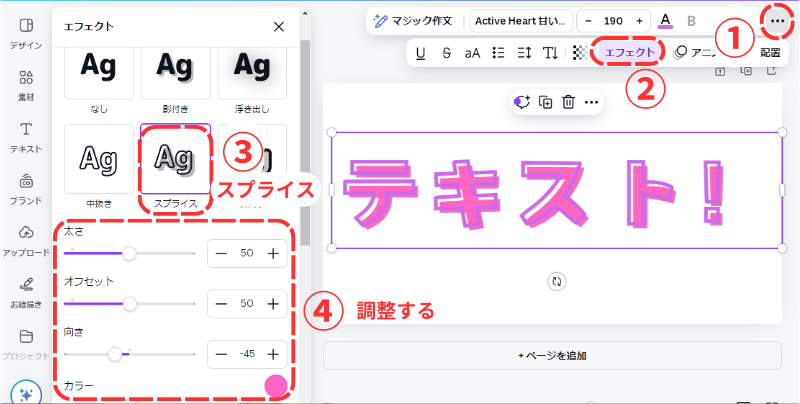
「スプライス」で魅せる

「スプライス」は、文字をそれぞれを少しずつズラす効果です。
Canvaで文字を選択し、
①上部メニューの右端にある三点リーダーをクリック
②「エフェクト」
③「スプライス」を選択。
④太さやカラーなどを調整しましょう。
文字が横や縦にずれて配置され、立体感や動きの錯覚を生み出します。
モダンでダイナミックな印象を与えられます。
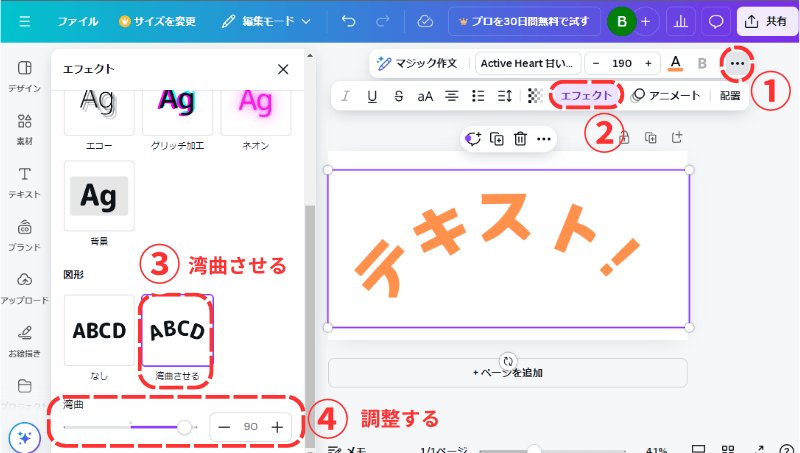
文字を曲げちゃおう

真っ直ぐな文字じゃ物足りない?
Canvaで文字を選択し、
①上部メニューの右端にある三点リーダーをクリック
②「エフェクト」
③「湾曲させる」を選択。
④湾曲の度合いを調整しましょう。
文字をカーブして美しいアーチ型へ。ブログのヘッダーにぴったり!
エフェクト使用のポイント
- 背景画像が複雑な場合、テキストに影をつけると読みやすくなります。
- エフェクトを使いすぎると逆に読みにくくなるので、控えめに使いましょう。
- ブログの雰囲気に合わせて、エフェクトを選びます。

テキストのデザインは、アイキャッチ画像の印象を大きく左右します。何度も試して、ベストな組み合わせを見つけてくださいね。
レイヤーの概念と重ね方

Canvaでは、追加した要素は重なって表示されます。この重なり具合を「レイヤー」と呼びます。
レイヤーの概念を理解すると、デザインの幅がグッと広がりますよ。
レイヤーって何?
想像してみてください。
透明なシートを何枚も重ねて、それぞれに絵や文字を描いているようなものです。これがレイヤーの基本的な考え方です。
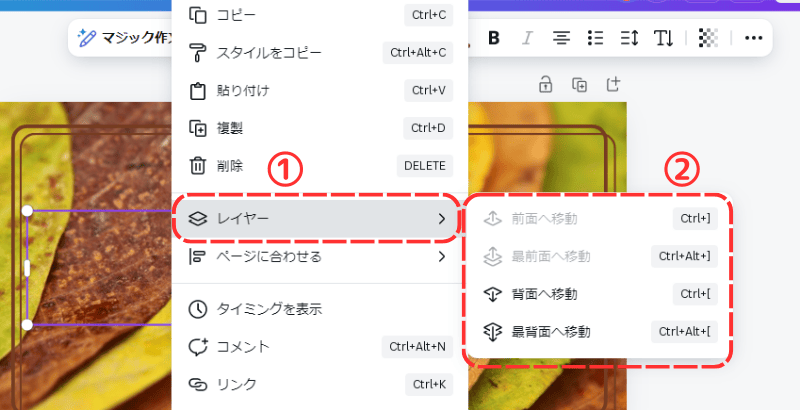
レイヤーの調整方法①
移動させたい要素を選択し、右クリックします。

①「レイヤー」を選びます。
②「前面へ移動」「背面へ移動」で、重なり順を変更できます。
右側に見えている「Ctrl」+「[」などのショートカットキーを覚えると作業効率が大幅アップしますよ。
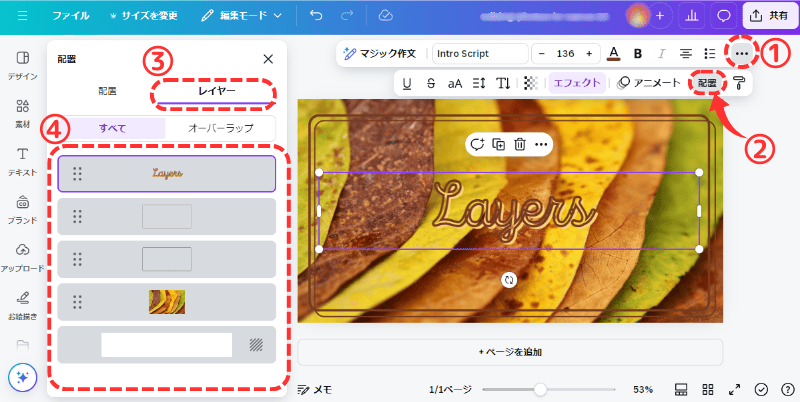
レイヤーの調整方法②
もうひとつの方法もあります。

①上部メニューの右端の三点リーダーをクリック。
②「配置」をクリック。
③「レイヤー」を選びます。
④上の図は、4つのレイヤーが重なっている様子を示しています。
上から【前面】のテキスト、【中間】の枠線二つ、【背景】の葉っぱの画像の順に重なっていますね。
左端の6つの黒点が付いている要素は、ドラッグしながら上や下へ移動させると順番が変更できます。
グループ化
- 複数の要素を選択すると、「グループ化」が出てくるので選びます。
- グループ化すると、それらがひとつのレイヤーとして扱えます。
レイヤーを使いこなせば、複雑で印象的なデザインも簡単に作れます。
最初は少し戸惑うかもしれませんが、実際に触ってみると意外と簡単です。

ぜひ、いろいろな要素を重ねて、自分だけのユニークなデザインを作ってみてくださいね。
失敗を恐れずに、思い切り楽しんでください!
カラーコーディネート

色使いは、アイキャッチ画像の印象を大きく左右します。
ここでは、効果的なカラーコーディネートの方法をご紹介します。
配色の基本
基本的な配色の考え方を押さえておくと、調和のとれたデザインが作りやすくなります。

- 類似色:
カラーホイール上で隣り合う色を組み合わせる(例:青と青緑) - 補色:
カラーホイール上で対極にある色を組み合わせる(例:赤と緑) - トライアド:
カラーホイール上で等間隔に位置する3色を使う配色方法です。
(例:赤、青、黄色の3色)

初心者の方は、まず類似色での配色から始めるのがおすすめです。落ち着いた印象になりやすく、失敗が少ないです。
Canvaのカラーパレット機能の使い方
Canvaには、カラーパレット機能があり、配色の選択を手助けしてくれます。

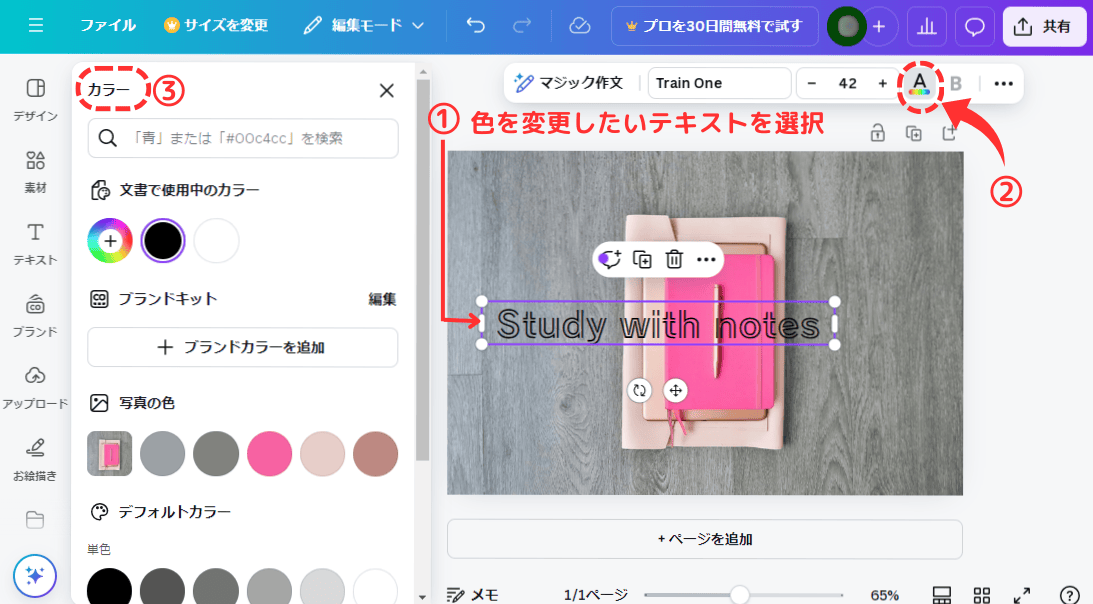
① 色を変更したい要素を選択します。(今回は、テキストの色を変更)
②上部メニューの「A」をクリックします。
(カーソルで矢印をもっていくと、「テキストの色」と出ます)
③写真に使用されている色など表示されるので、気に入ったものを選びます。
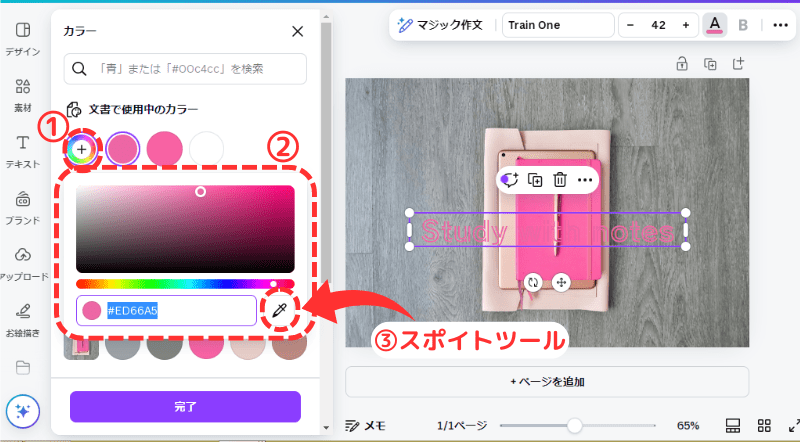
スポイトツール
このツールは、デザインや画像編集の世界では本当に便利な存在なんです!

①色相環の真ん中に「+」があるのをクリックすれば、
②カラーパレットが出てくるのでそこから色を選択することもできます。
③のスポイトツールを使用すれば、画面上の任意の場所から色を「吸い取る」ことができるデジタルツールです。
使いこなせば、作業の効率が格段に上がりますよ。

スポイトツールは、デザインの世界での「魔法の杖」のような存在です。実際の化学実験で使うスポイト(点眼器)からその名前が来ているそうですよ。
ブログのテーマに合わせた色選び
ブログのジャンルやテーマに合わせて、ふさわしい色を選ぶことも大切です。
- 料理ブログ: 食欲をそそる暖色系(赤、オレンジ、黄色など)
- 子育てブログ: 優しい印象のパステルカラー
- 旅行ブログ: 爽やかな青や緑
- 美容ブログ: 華やかなピンクや紫
ただし、これはあくまで一般的な例です。

自分のブログの個性を表現するのに最適な色を探してみてくださいね。
完成したデザインの保存とダウンロード
デザインが完成したら、いよいよ保存とダウンロードです。
ここを間違えると、せっかく作ったデザインが台無しになってしまうので、しっかり押さえておきましょう。
適切なファイル形式の選択
step.1

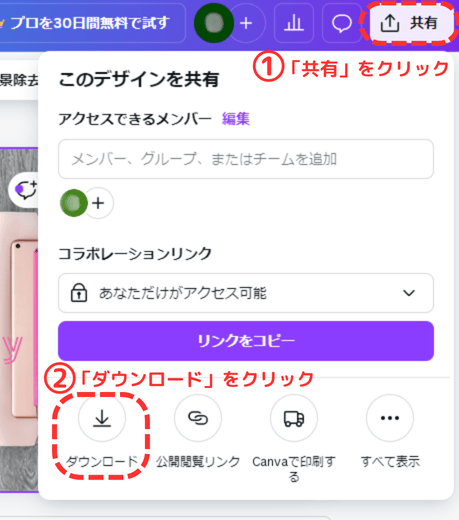
①画面右上の「共有」ボタンをクリックし、②「ダウンロード」を選択します。
step.2

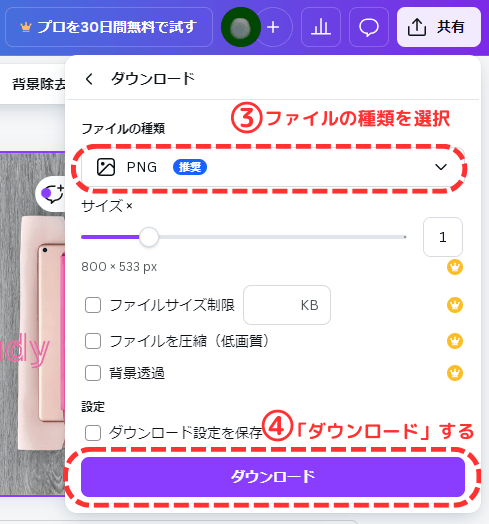
ダウンロードの画像
③「ファイルの種類」を選択し、④「ダウンロード」をクリックします。
わたしは、いつも「推奨」されている「PNG」にしています。
一般的なアイキャッチ画像におすすめのファイル形式
- JPG:
写真やグラデーションを含む画像に適しています。ファイルサイズが小さくなるのが特徴です。 - PNG:
透明な背景が必要な場合や、シャープな線や文字が多い場合に適しています。

ブログのプラットフォームによって推奨されるファイル形式が異なる場合もあるので、確認しておくとよいでしょう。
ブログへのアップロード方法
- ダウンロードしたファイルを、パソコン内の分かりやすい場所に保存します。
- ブログの管理画面にログインします。
- 新規記事作成ページで、アイキャッチ画像をアップロードする箇所を探します。
- 「ファイルを選択」などのボタンをクリックし、保存した画像ファイルを選びます。
- アップロードが完了したら、プレビューで確認しましょう。
ブログのプラットフォームによってアップロード方法が異なる場合もありますが、基本的な流れは同じです。

分からない点があれば、各プラットフォームのヘルプページを参照してみてくださいね。
Canva活用のコツとヒント
最後に、Canvaをより効率的に使いこなすためのコツとヒントをいくつかご紹介します。
テンプレートのカスタマイズテクニック
- 色の変更:
テンプレートの色をクリックし、カラーパレットから好みの色を選びます。 - フォントの変更:
テキストを選択し、フォントメニューから新しいフォントを選びます。 - 要素の入れ替え:
不要な要素は削除し、新しい要素を追加してアレンジします。 - 画像の差し替え:
テンプレートの画像を右クリックし、「画像の置き換え」を選択します。

テンプレートは完成品ではなく、アイデアのきっかけとして考えましょう。自分らしいアレンジを加えることで、オリジナリティのあるデザインが作れます。
時短テクニック
- コピー&ペースト:
Ctrl+C(コピー)、Ctrl+V(ペースト)を使いこなしましょう。 - グループ化:
複数の要素を選択して右クリック→「グループ化」で、まとめて動かせます。 - キーボードショートカット:
- 「Ctrl」+「Z」:元に戻す
- 「Ctrl」+「D」:選択した要素を複製
- 「Ctrl」+「+」:ズームイン
- 「Ctrl」+「-」:ズームアウト

これらのテクニックを覚えておくと、作業効率が格段に上がりますよ。
デザインの一貫性を保つコツ
- ブランドキットの活用:
よく使う色やフォントを登録しておきます(無料版では機能限定)。 - デザインの複製:
成功したデザインを複製して、内容だけ変更します。 - グリッド線の利用:
「表示」メニューから「グリッド線を表示」を選び、整列の目安にします。

デザインに一貫性があると、ブログ全体の印象が良くなり、読者に覚えてもらいやすくなります。
まとめ
いかがでしたか?
Canvaを使えば、プロのデザイナーでなくても、素敵なアイキャッチ画像が作れることがお分かりいただけたと思います。
Canvaの主な利点をおさらい
- 直感的な操作で、初心者でも簡単に使える
- 豊富なテンプレートや素材で、アイデア不足を解消できる
- 無料版でも十分な機能があり、コストを抑えられる
アイキャッチ画像づくりは、最初は少し時間がかかるかもしれません。
でも、練習を重ねるうちに、徐々にスムーズに作れるようになっていきますよ。
ぜひ、この記事を参考に、さっそくCanvaでアイキャッチ画像作りに挑戦してみてください。
そして、素敵なアイキャッチ画像で彩られたあなたのブログが、多くの読者に愛されることを願っています。

主婦ブロガーの皆さん、これからのブログ活動が楽しく実り多いものになりますように!
